
Did you know that creating wireframes before jumping into design and development can save you time and money in the long run?
Before we dive into all the reasons wireframes are a necessity (and amazing!), let’s go over what a wireframe actually is.
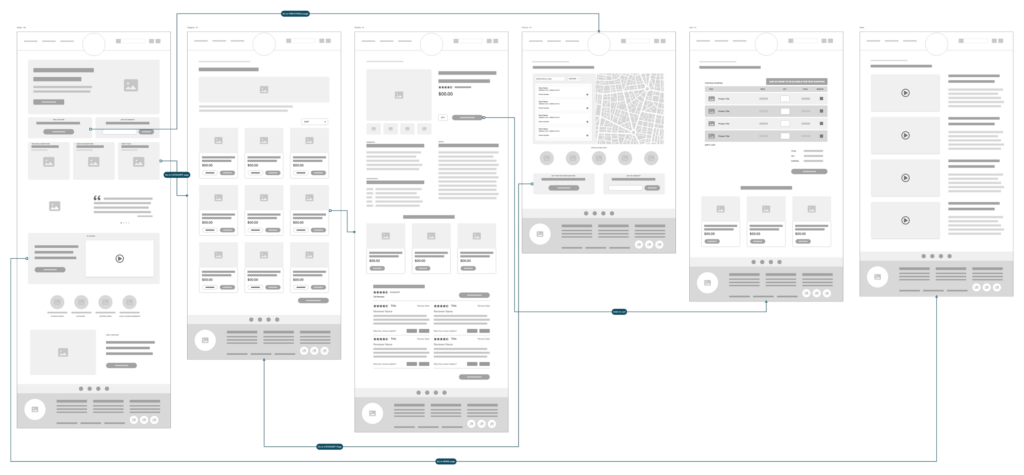
A wireframe is a simple black and white blueprint that focuses on the structure of the site. They lack color, fonts and design elements, intentionally, so that we can focus on what’s really important – Site Architecture (structure), User Flows and Business Goals. The great thing about wireframes is that they really encourage discussion – it’s not about what colors you like or don’t like, it’s about nailing down the structure before adding decorations.

We recently rebranded and redesigned our website, and guess what? We started with wireframes! Something our Co-president, Michelle Pittell, said really stuck out to me: “I always understood the importance of wireframes, but I didn’t truly appreciate them until I went through that process and saw the wireframes turn into design comps.”

Crafting wireframes first allows us to ensure we are always on the same page as our clients before moving into the next phase. Here at Brand Labs, we have a unique phased approach. In our first phase, which we refer to as “Solution Blueprint,” we lead our clients through a proven process to understand in more detail who they are as a company, what their goals are and how customers interact with their site.
Through this process, we provide our clients with detailed UX Wireframes and Technical Requirements, which are the foundational documents (ie. your project blueprint). This sets your project up for success before moving into design and development. You certainly wouldn’t build a house without blueprints, so why would you build a website without wireframes?